デザインの練習:チャットアプリのログイン画面をトレース
問題
デザインできるようになりたいので、とりあえず「いいな」と感じたものをマネしてみる。
参考テーマ
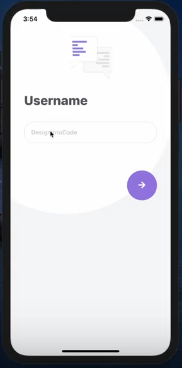
今回は、DesignIntoCodeさんのBuild a React Native Chat App with Firebase in 20 MINUTES!のうち、チャットへのログイン画面をトレースしてみる。
完成するとこんな感じ

考察
なぜ「いいな」と感じるのか考えてみる。また、そのデザインの背景や根底にある考え方はどのようなものか考えてみる。これは「盗む」と表現できる。
これは背景を設定したところ。

サークルの使い方がいいなと思った。全体の背景色は薄いグレー#f4f5f7で、円は#fffで真っ白にして浮き立たせている。これにより、ユーザの目線は自然とこの円に向かうことになる。この円の中にはあとでtextinputを入れて、ユーザ名の入力欄となる。そこにデザインだけでユーザを導いている。
円は若干左に寄っている。日本語でも英語でも多くの場合、文字は左→右に向かって読み書きされる。したがってユーザの視点も中央やや左からはじまることが想定され、そこが最も白い面積が広くなっている。
また、円をど真ん中に配置するより、少し中央から外したほうがオシャレに見える気がする。
スマホなど多くのデバイスの画面は四角い。だから円の曲線が入ってくると目立ってアクセントになる。
垂直方向で上の方に円を配置するのは、このエリアが最も自然に視線が集まるからだろう。これはWebサイトと同じ。また、textinputにフォーカスした際、キーボードが画面下からせり上がってくることも考慮してある。
シンプルだけど、当たり前とは異なるものを含める。ユーザを自然に導き、UXを向上させる。
完成したほうを見ると、パープルがアクセントになっている。ちなみに人間は性欲が高まってくると紫色のものを身に着け出すらしい。どこかで見たことある配色パターンだなと思ったらドラゴンボールのフリーザだった。
フリーザの画像検索をしていたら、ばいきんまんとフリーザ様という謎の素敵な画像を発見した。ばいきんまんは黒とパープルをベースに白が少し入っている配色パターンである。ちなみに白目は薄いピンクらしい。どうでもいいけど、ばいきんまんなのに歯は白いんだな。
練習
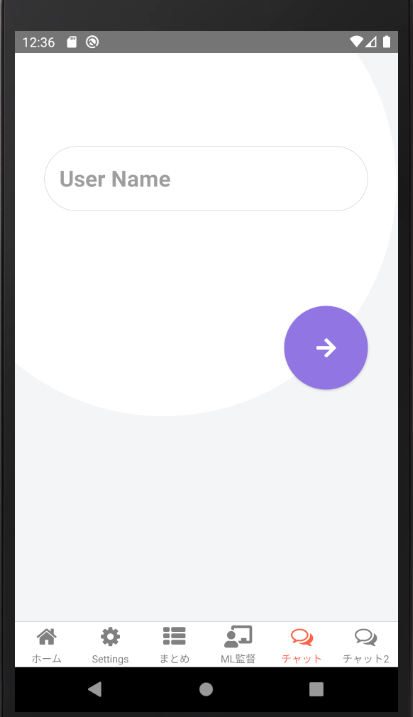
フリーザのパターン。
トレースと言いながら、「Username」はplaceholderでいいのでは?と思ったので省略。画像も同じものがなかったので省略。結果ものすごいシンプルになった。
少し線がくっきりし過ぎていて(エッジっていうのかな?)、シャドウとか当てたらいいのかもしれない。

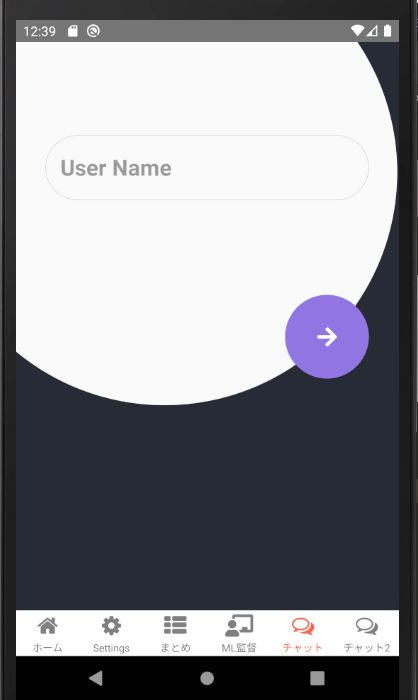
ばいきんまんのパターン。
真っ黒#000ではなく、reactの初期サンプルの背景色のように、ほんの少し青味が入った黒#282c34になっている。ちなみに本家のばいきんまんの黒色を簡単に調べてみたら、#243034となった。ほぼ同じで、こちらもうっっっすら青が入っている。サークルの部分も真っ白#fffだとコントラストが強すぎるので、#fafafaで少しオフホワイトっぽくしてみた。

それにしてもゴスロリ感がすごい。まさか、ばいきんまんからゴスロリにたどり着くとは思いもしなかった。
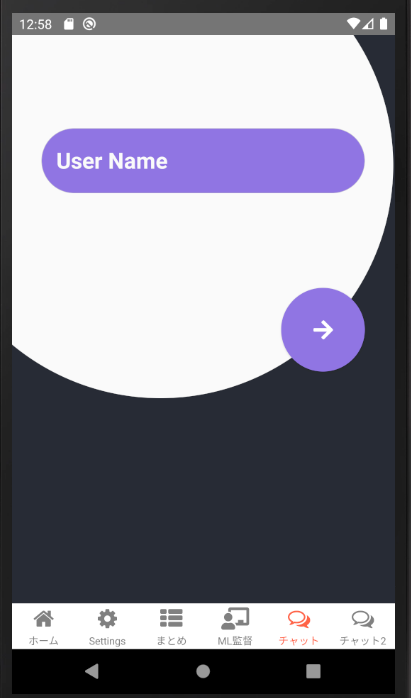
少しパープル成分が少ないかなと思ったので、次のようにtextinputエリアもパープルにしてみた。しかし、色が付いていると入力欄と認識しにくい気もする。一瞬、「これタイトルかな?」って思っちゃう。ちょっとしたことで印象が変わるのは興味深い。

諸々省略してあるけど、一応コードです。
render() { return ( <> <View style={styles.container}> <View style={styles.circle} /> <Formik initialValues={{ name: '', }} onSubmit={values => this.registerHandler(values)} validationSchema={validationSchema}> {({ // handleChangeなど。省略 }) => ( <> <View style={styles.itemContainer}> <TextInput placeholder="User Name" // placeholderTextColor="#fafafa" style={styles.input} /> </View> <View style={styles.btnWrap}> <Button style={styles.btn}> <IconFA5 name="arrow-right" size={24} color="#fff" /> </Button> </View> </> )} </Formik> </View> </> ); }const styles = StyleSheet.create({ container: { flex: 1, // 薄いグレー:フリーザ backgroundColor: '#f4f5f7', // 青味がかった黒:ばいきんまん // backgroundColor: '#282c34', // backgroundColor: '#243034', }, circle: { width: 500, height: 500, borderRadius: 500 / 2, // 白:フリーザ backgroundColor: '#fff', // オフホワイト:ばいきんまん // backgroundColor: '#fafafa', position: 'absolute', left: -90, top: -110, }, input: { marginTop: 100, height: 70, borderRadius: 50, borderWidth: StyleSheet.hairlineWidth, borderColor: '#bab7c3', paddingHorizontal: 16, color: '#514e5a', fontWeight: '600', fontSize: 24, }, itemContainer: { marginHorizontal: 32, }, btnWrap: { alignItems: 'flex-end', marginTop: 80, marginHorizontal: 32, }, btn: { alignItems: 'center', width: 90, height: 90, borderRadius: 90 / 2, backgroundColor: '#9075e3', justifyContent: 'center', }, });